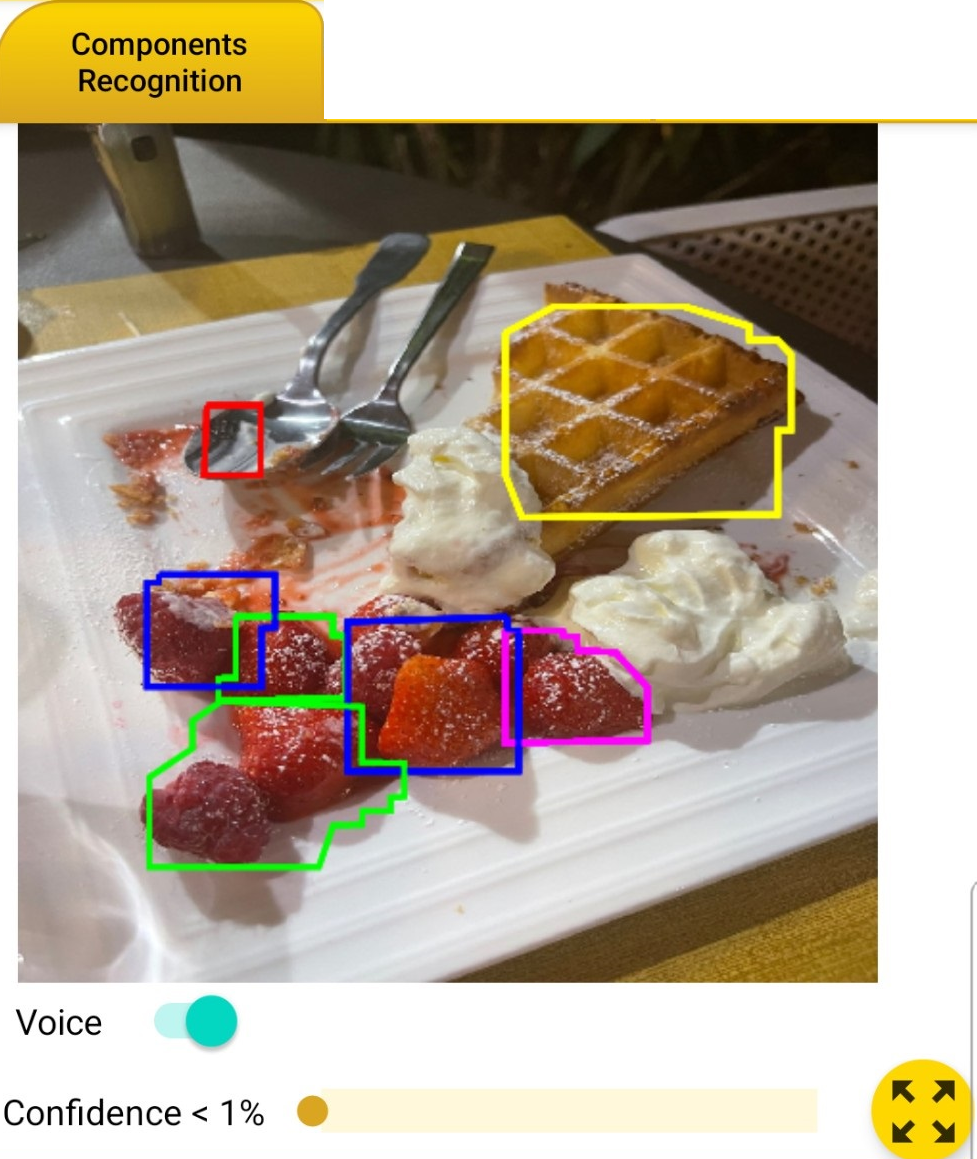
Components Recognition

After photo was taken from the real dish or image was selected from the gallery, the app opens new page and start in parallel the recognition
of dish components and of the whole dish.
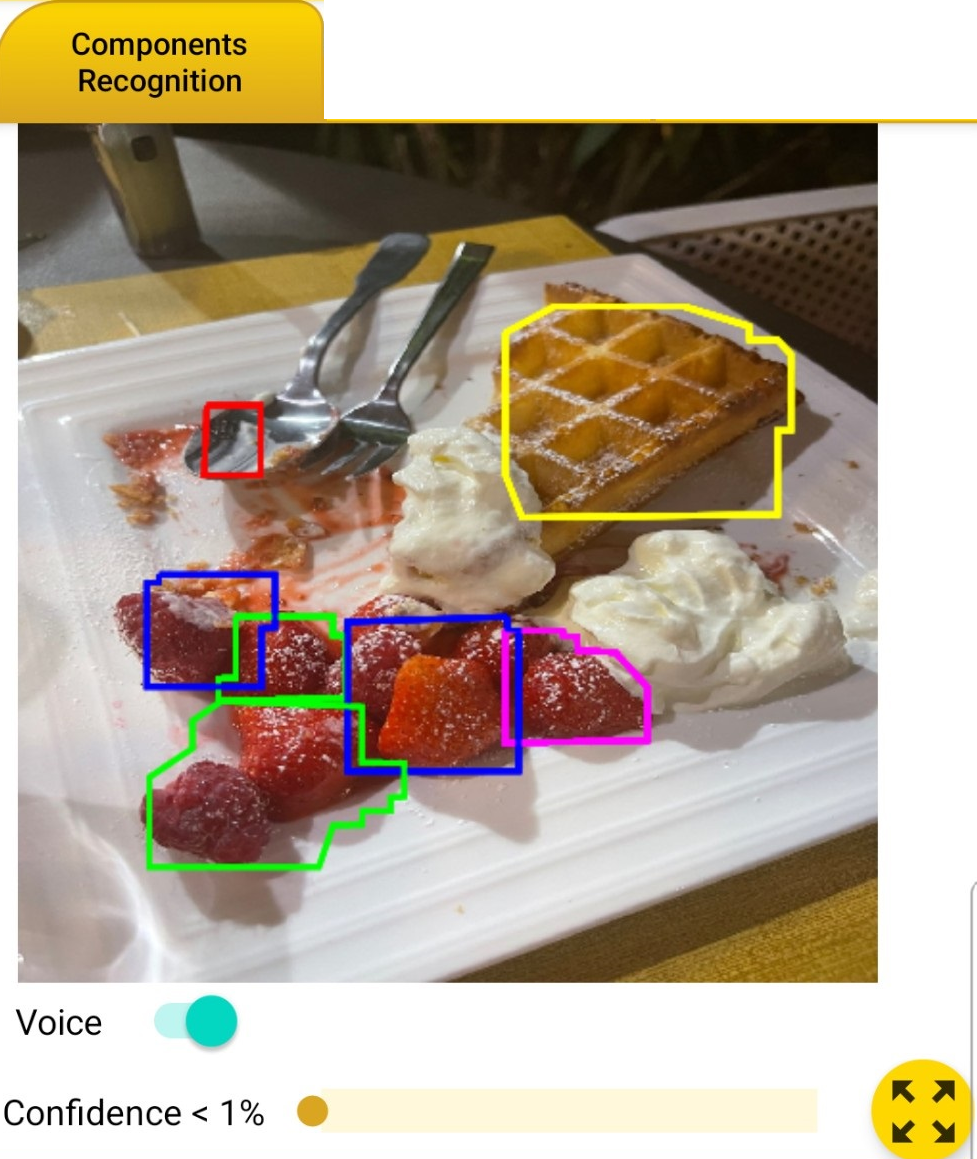
The page Components Recogniton consists of two parts:
- the image with contours of detecrted components
- the list with recognized components names
As the recognition goes on, the app draws new contours of different colors around the recognized components.
Simultaneously the app pronounces the name of component:
"waffles",
"strawberry",
"meringue",
and adds it to the list.
The slider Confidence Threshold below the image defines how the components will be displayed.
If the recognition confidence is below the threshold, the app will draw the contour but will not print the name of component.
In our example the confidence < 1%, and all components names will be printed.

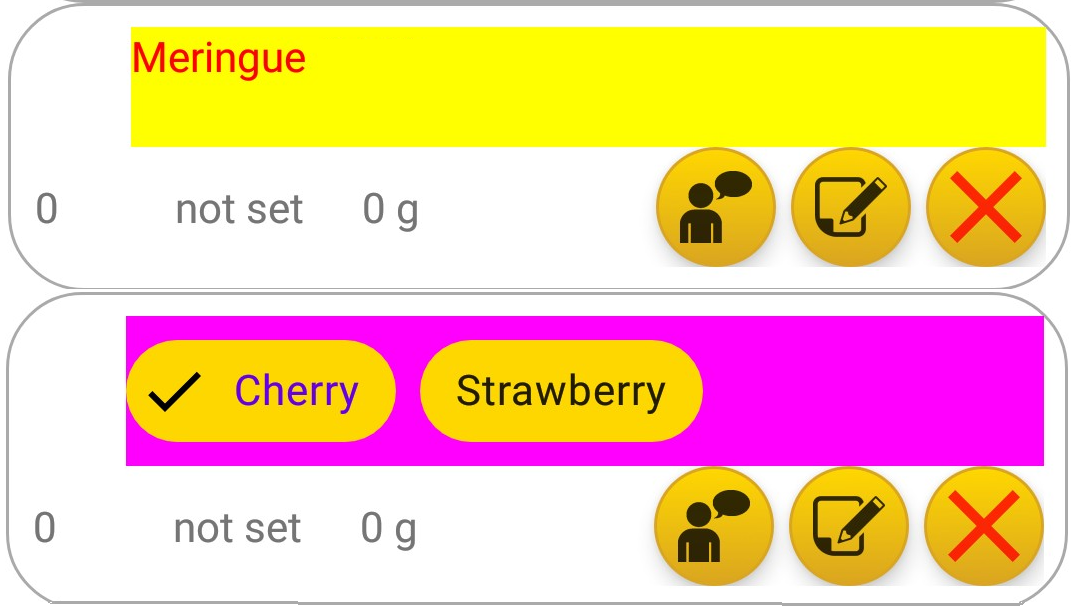
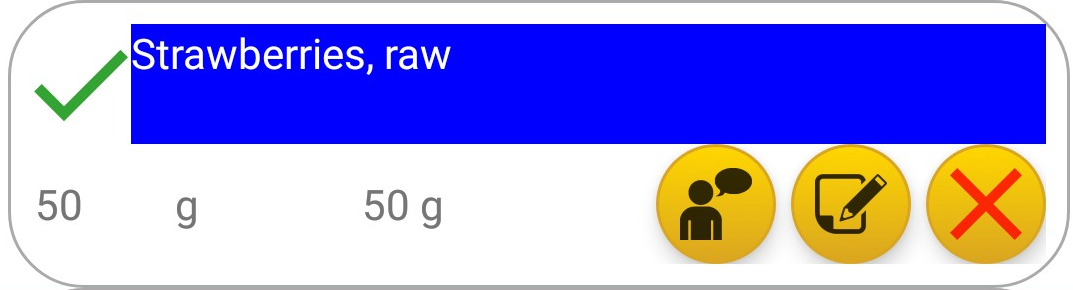
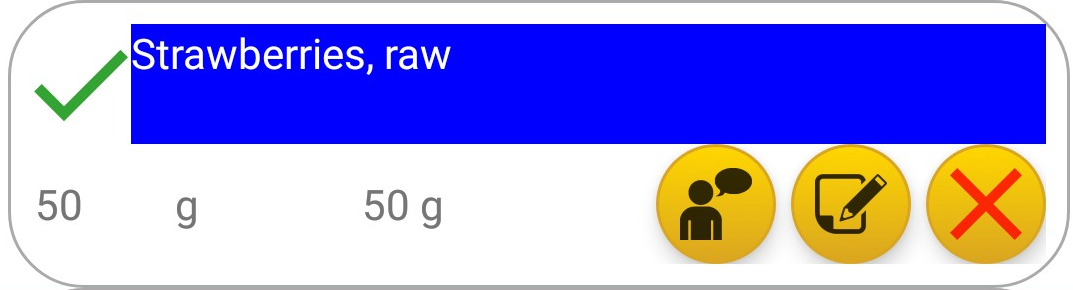
Each component in the list is represented by panel that consists of:
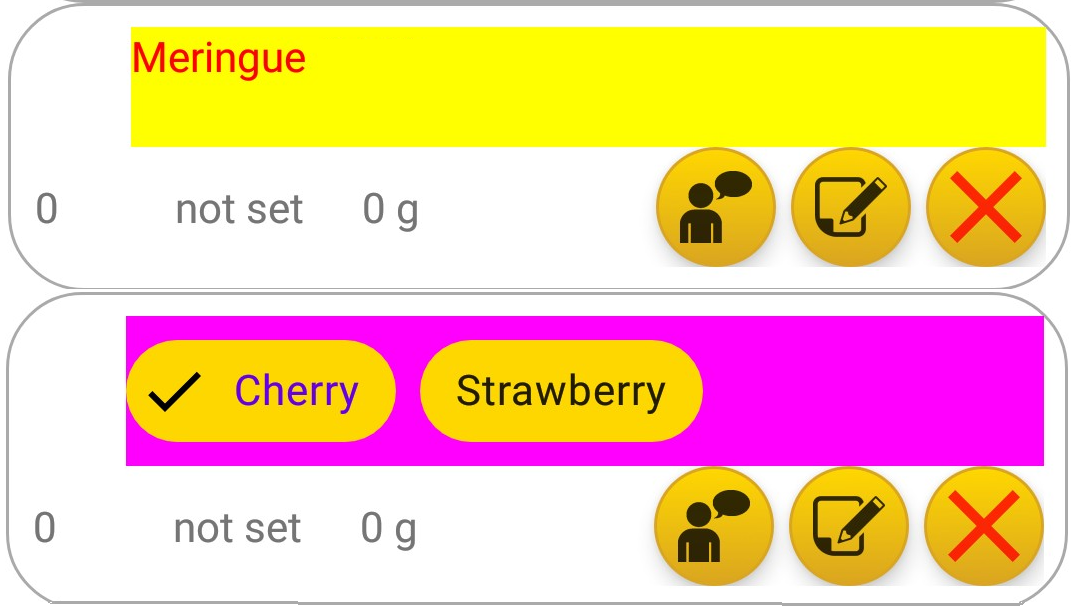
- component name. It is printed inside the box of the same color as the contour
- quantity
- measurement unit
- weight in grams
- small buttons for actions with this component
Buttons for the components

Tapping button Speak the user can modify the component by voice. It is need to pronounce in following order : quantity, measurement unit, name.
For example: "one hundred grams of butter".
Or: "three teaspoons of olive oil".
User can pronounce only the part of the component details. For example, he can say "tomato" and the app will replace the name of component.
Or user can say "fifty grams" and app will replace old quantity with 50 g.

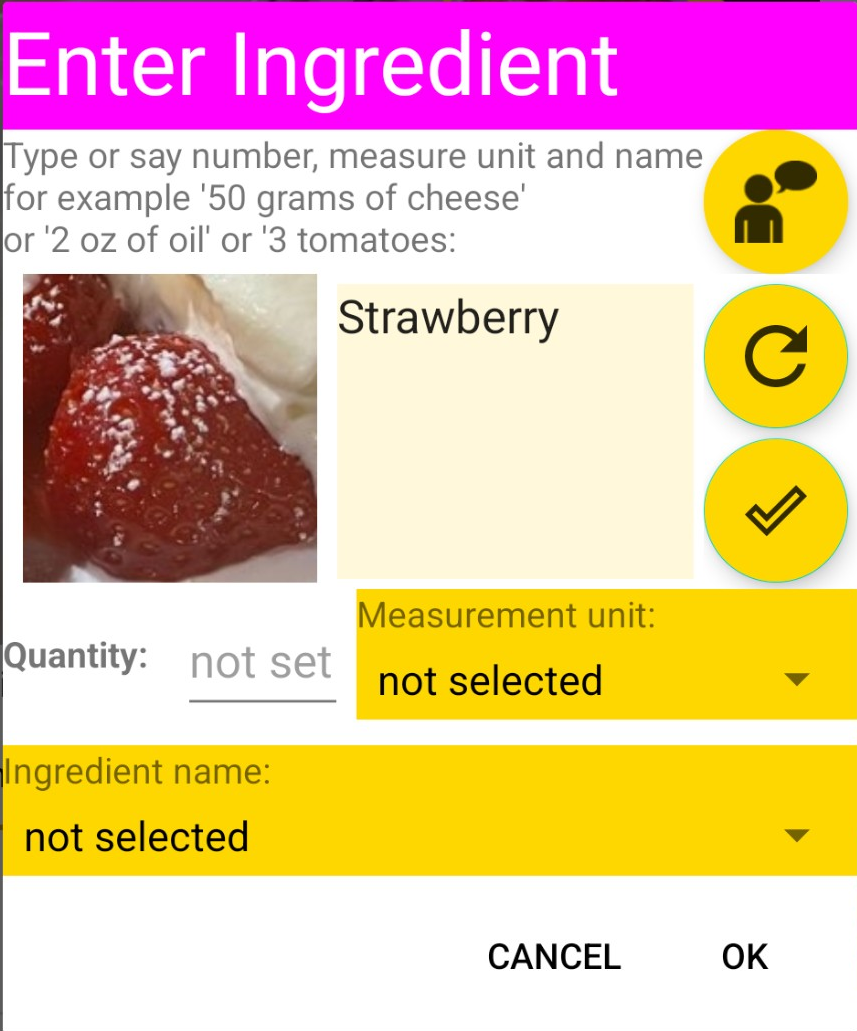
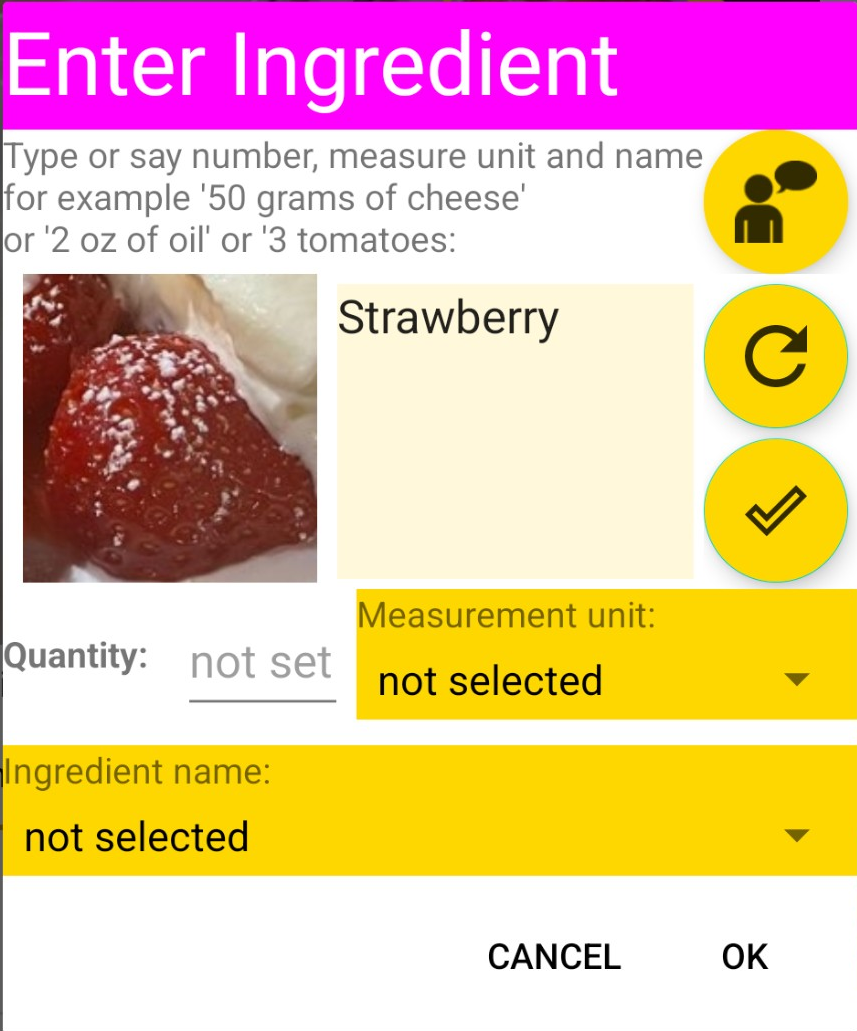
Button Edit opens the popup window for
Recipe Item Editor

Button Delete removes selected component from recipe. It becomes displayed in gray color, its name is printed as "not set",
the quantity and weight become zero.

Alternatively to the small button Edit
 the user can tap inside the contour of the component and the app will show popup window with
Recipe Item Editor.
In our example user pressed on the strawberry contour.
User should inform the app about quantity and measurement unit of the component and tap the button
the user can tap inside the contour of the component and the app will show popup window with
Recipe Item Editor.
In our example user pressed on the strawberry contour.
User should inform the app about quantity and measurement unit of the component and tap the button
 Verify
Verify

When component is verfied by the app, it becomes marked by the icon
 .
.
Buttons for the page
At the bottom of the page there are several floating buttons

This button opens new page
Components Entry
where the user can go step by step through the list of the recognized components,
and modify them if neeed.

When user completes editing of the recipe components, he taps this button in order to open the
Nutrients page and finish adding the meal to the
Food Diary

Tapping button Speak user gives voice commands to the app.

Button Information opens popup window with brief description of the page, its voice commands and buttons.